How To Digitally Color Drawings
Add digital colours to pencil drawings

I'm a big fan of traditional media, but it's hard to beat the convenience, versatility and speed of working digitally. Over the years I've developed a hybrid process that combines pencil drawing with digital colouring skills. It's great for artists who are at home with traditional tools, but looking to branch out into digital media or gain a little bit of extra control over the look of their finished pieces.
In this workshop, I'll be walking you through the creation of my painting The Bear Wife, showing how I build up an image, starting with a detailed drawing using my best pencils and working my way up to a monochromatic traditional-media underpainting on toned paper, before switching over to Photoshop for a bold digital finale.
Watch the video below to see my full process.
These techniques are infinitely adaptable. I'd encourage you to use this workshop as a jumping-off point, integrating the tools with which you're the most comfortable to tailor a process that's uniquely your own.
01. Start with a thumbnail sketch

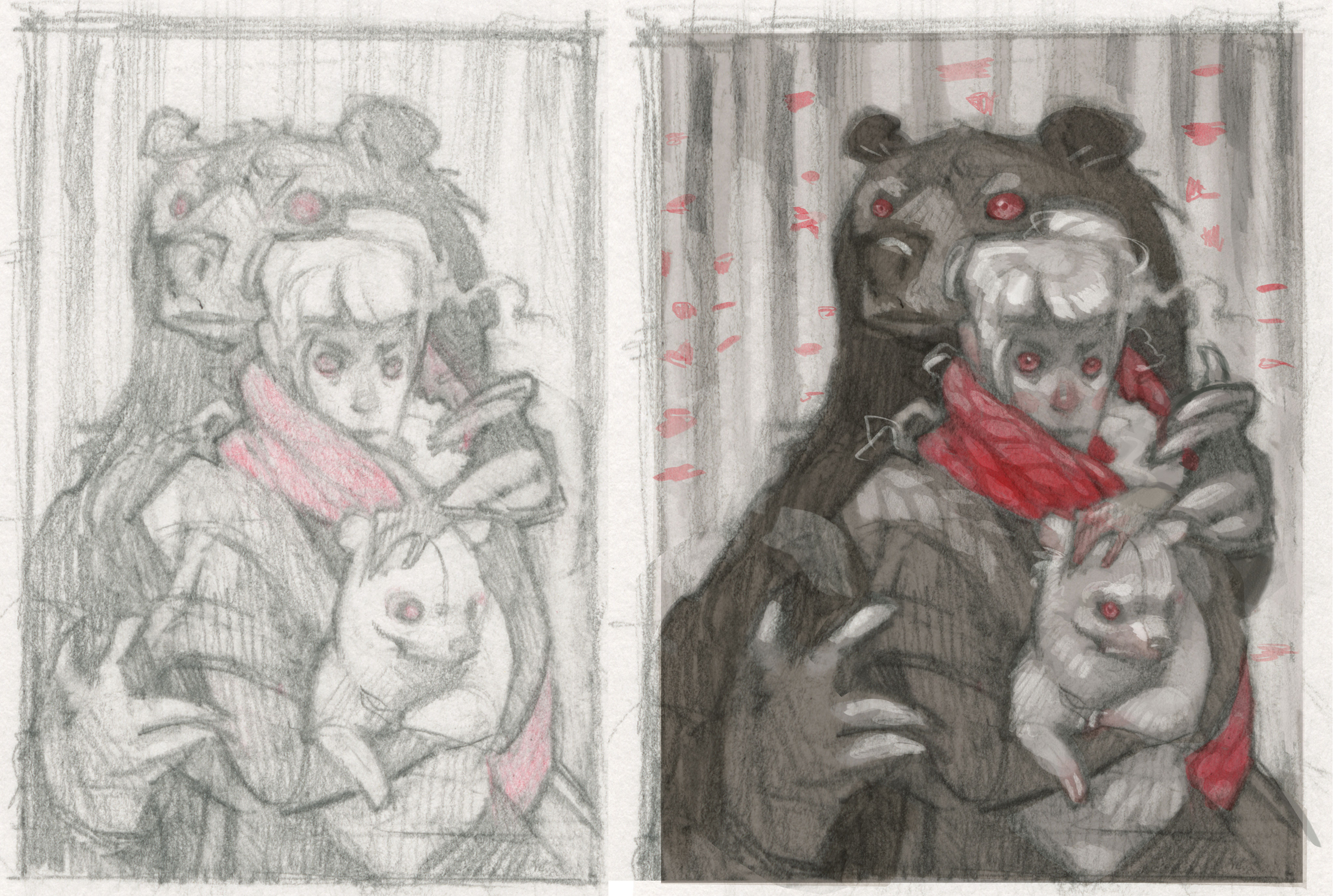
A successful image starts with an informative thumbnail sketch. To avoid bland images, think before you draw. Who are your characters, and what is their story? Let the answers inform your choices! I then polish the chosen sketch in Photoshop, establishing the values and colours I'll be aiming for in my final image.
02. Take reference photos

Drawing from real life (or photos) helps ground an imaginary scene in reality. I'd avoid relying on found images or stock photos. Composing your own reference photographs will ensure that the resulting images fit your vision. Sometimes you have to get creative to gather the correct reference; I don't have a bear cub handy, so my dog Tiki will have to do!
03. Produce a tight sketch

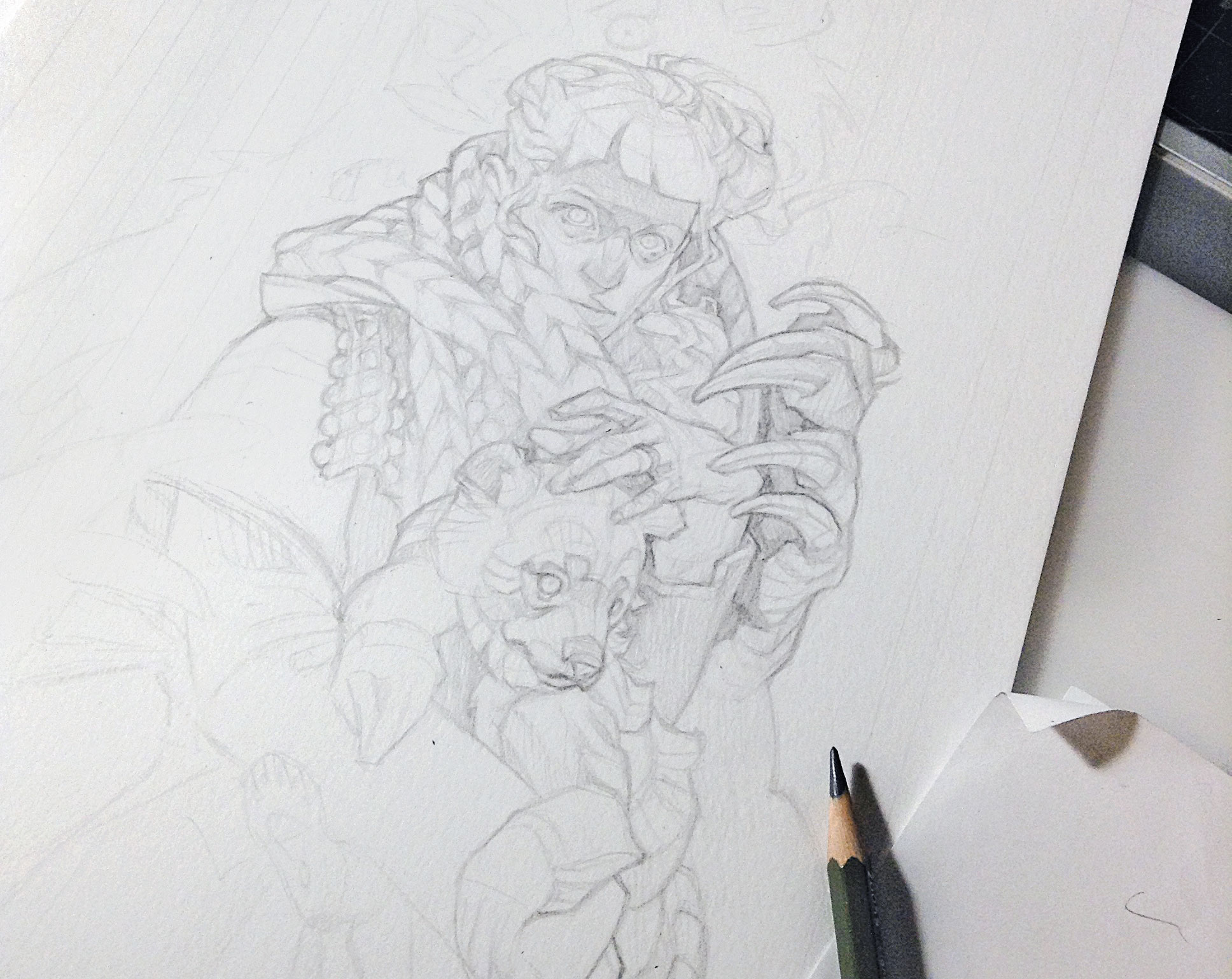
I trace an enlarged version of my thumbnail on to a sheet of Bristol paper, then start to flesh out the drawing, incorporating visual information gathered from my reference photos. I like to use grey Col-Erase instead of graphite: it's a little softer and more forgiving, making it ideal for the sketch stage.
04. Transfer the print

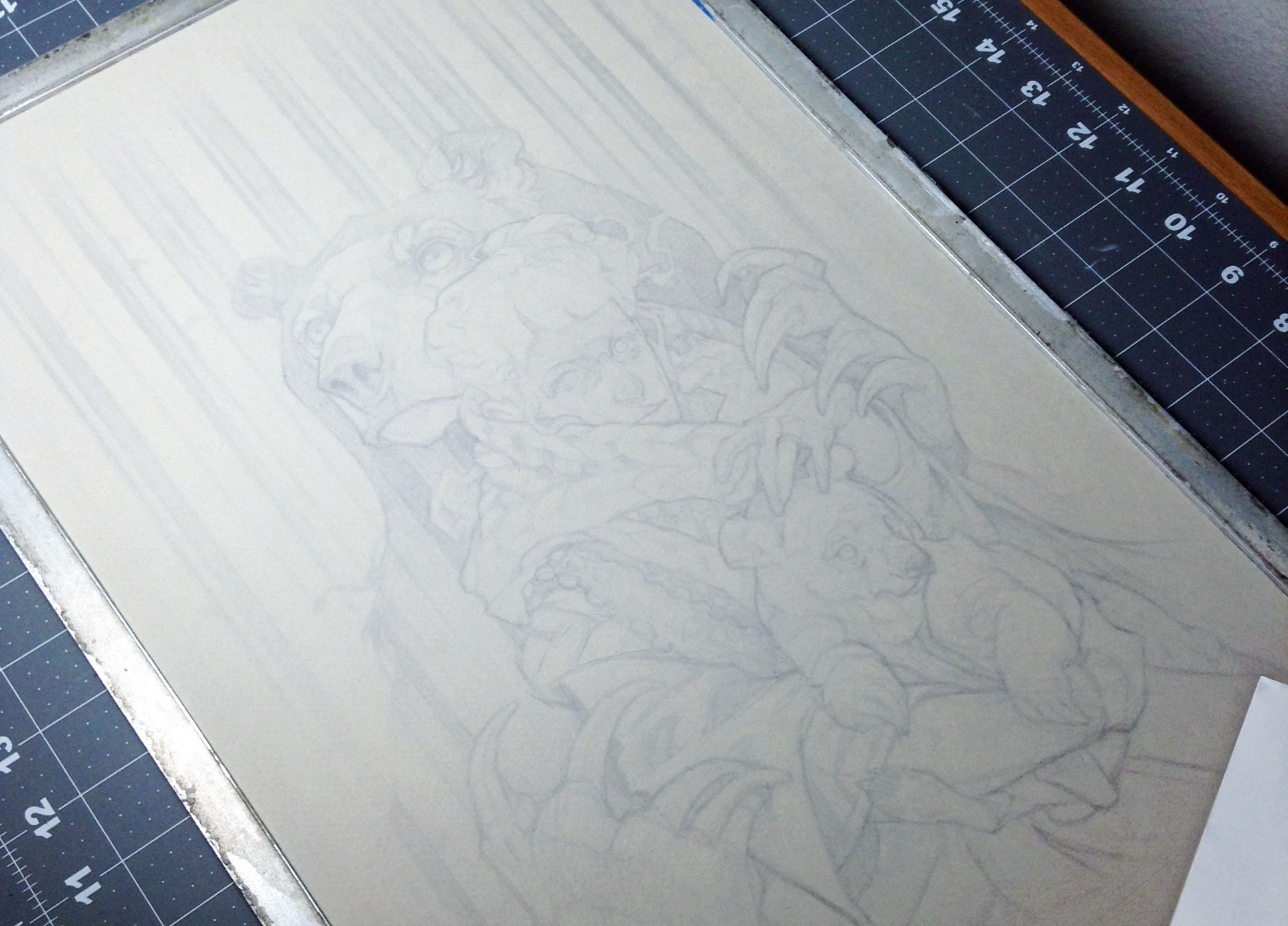
I like to draw and paint on different kinds of paper. (And I hate painting directly over an original drawing – the fear of ruining it always hinders my creativity.) So rather than working directly over my pencil drawing, I print a low-opacity copy of my sketch onto tinted pastel paper, and wet-stretch it. This is an essential step when using water media on paper.
05. Create a two-tone underdrawing

The underdrawing is a slightly more polished version of my original sketch. I refer back to my thumbnail value study, noting which areas are light and which are dark. For dark areas (the bear and coat) I use a black Col-Erase pencil; for light areas (the hair, skin, trees and bear cub), grey Col-Erase gives a subtler effect.
06. Apply ink flats

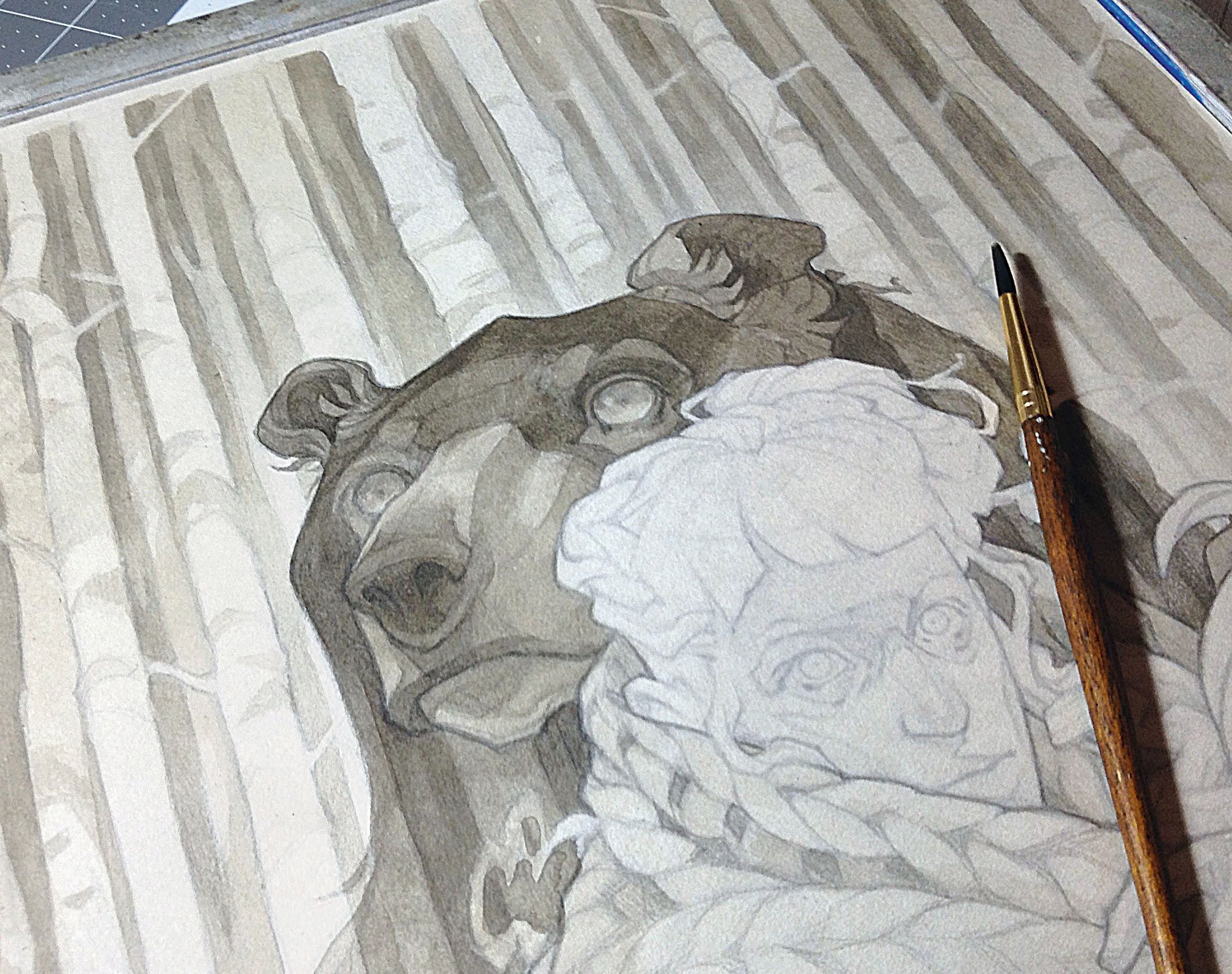
This is another step that relies on the clear value structure I established early on. I apply a diluted wash of a brown and black acrylic ink mixture to only the dark areas of the piece. This develops a strong base value for the darks that will help keep my darks and lights separate as I begin to render the piece.
07. Render the ink

Using a small, round brush, I start rendering within the newly established base tone. I'm ignoring the light areas completely at this stage, and instead focusing on building up the darker values with carefully applied ink washes. The base value ensures that the value of dark area highlights will never get too close to light areas of the piece.
08. Bring in details

Once I have a nice range of values within my dark areas, I switch to black Col-Erase. Then I add fine details and textures, and re-emphasise the line art from my underdrawing. Light shading can even be used to push the values even darker at this stage.
09. Render the light areas

With the dark areas completely rendered, I finally switch over to the light areas. Happily, very little additional work is required here. I block in the large areas of shadow on the face and bear cub with an extremely diluted wash of ink, then switch back to the grey Col-Erase to perfect the line drawing and add subtle shading.
10. Add highlights

To add an extra layer of depth, I pick out the brightest highlights in white charcoal pencil. I stick to the light areas of the piece for a more naturalistic look.
For the rest of the piece, retracing key outlines in bolder Prismacolor pencil (dark grey for the mid-tones, black for the dark areas) creates emphasis without disrupting the value structure. Avoid overdoing your highlights, though. Remember that only shiny surfaces will have hard-edged highlights, and that highlights will almost never appear in shadowy areas.
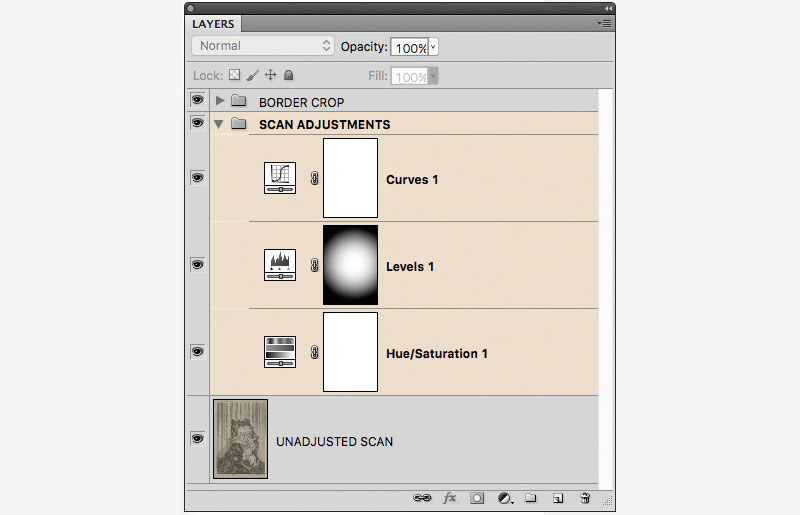
11. Scan and adjust

I now have a pretty sophisticated starting point for my digital painting. Almost all of the rendering is finished, but I'll be able to add colour and polish in Photoshop. I scan my painting, then match the on-screen image to the real-life painting using Curves and Levels adjustments to increase the contrast, and a Hue/Saturation layer to correct the colour.
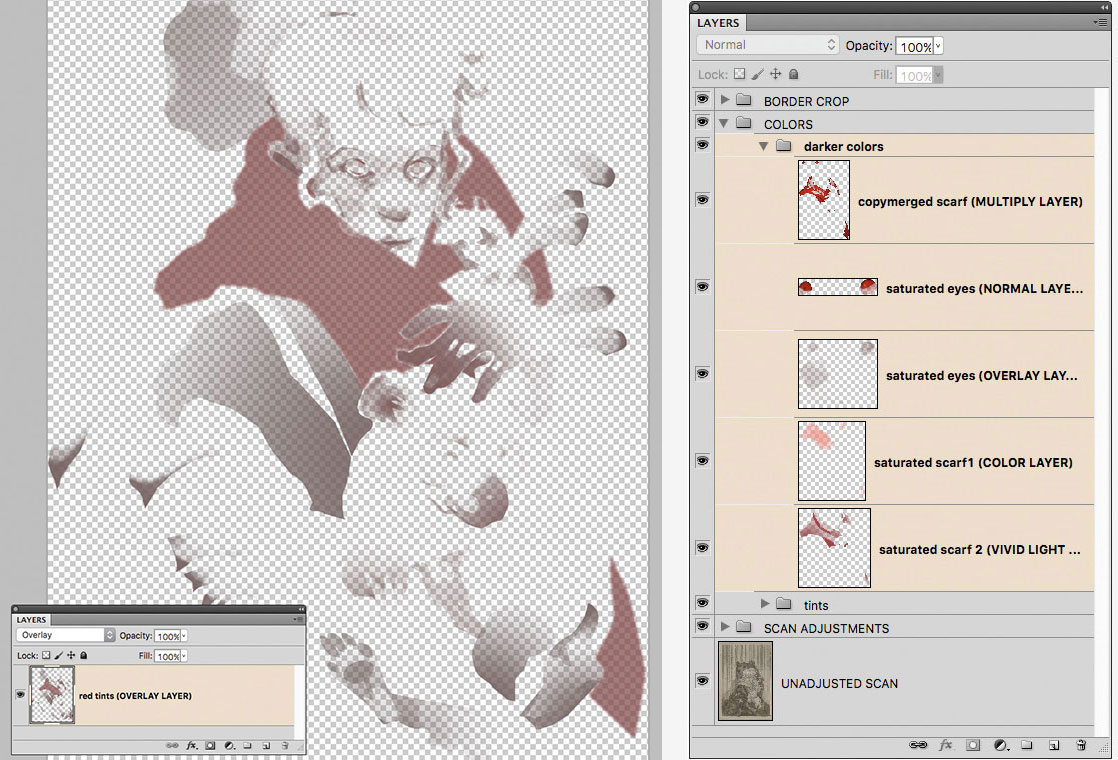
12. Introduce digital tints

I start slow with my colour; first, I outline the big areas of the scarf using the Pen tool, then convert the outline to a selection. Next, I fill the area with a bright red colour (alt+del), switch the layer mode to Overlay, and then reduce the Opacity for a subtler effect.
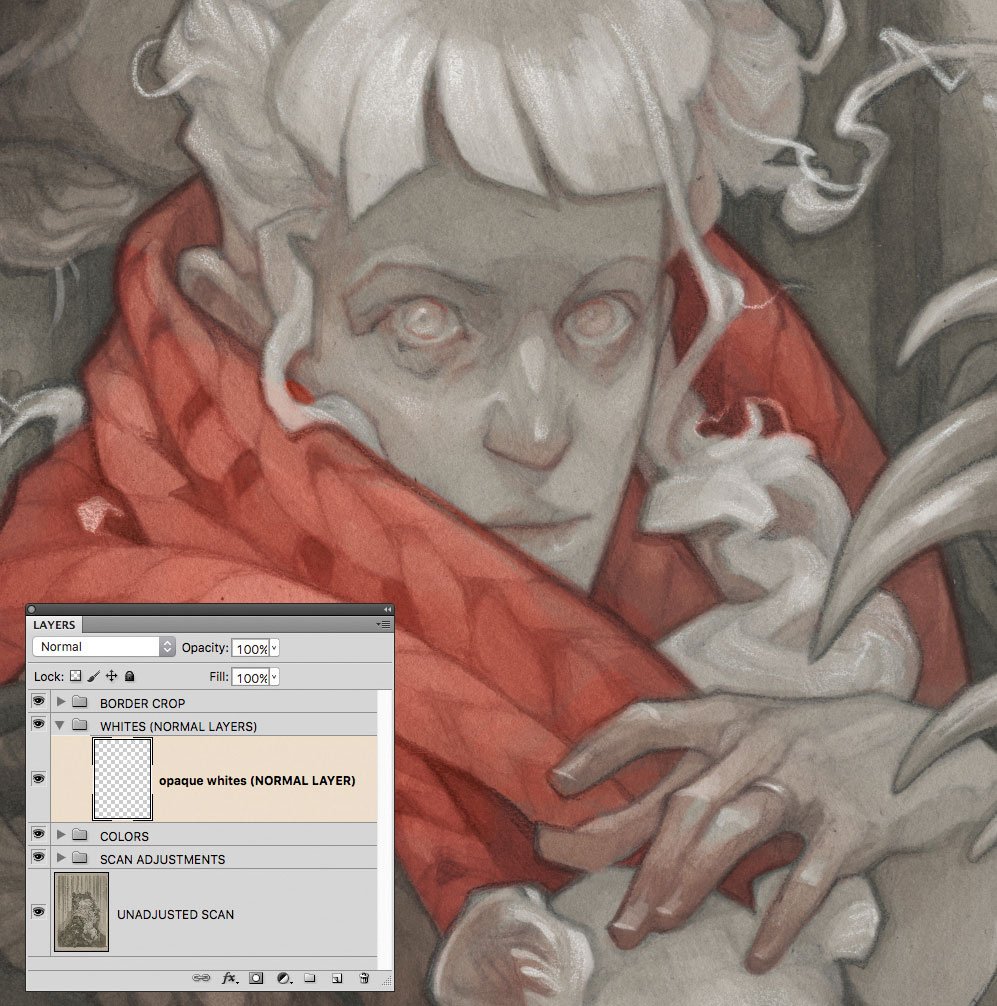
13. Brighten the whites

The intensity of white charcoal never quite comes through in a scan, so to counteract the dulling effect I retrace my white charcoal highlights from the traditional phase of the painting to bring some drama back to the hair and skin. I'm using a textured, angled brush set to white on a new layer, painting around 40 per cent Opacity with a very light hand.
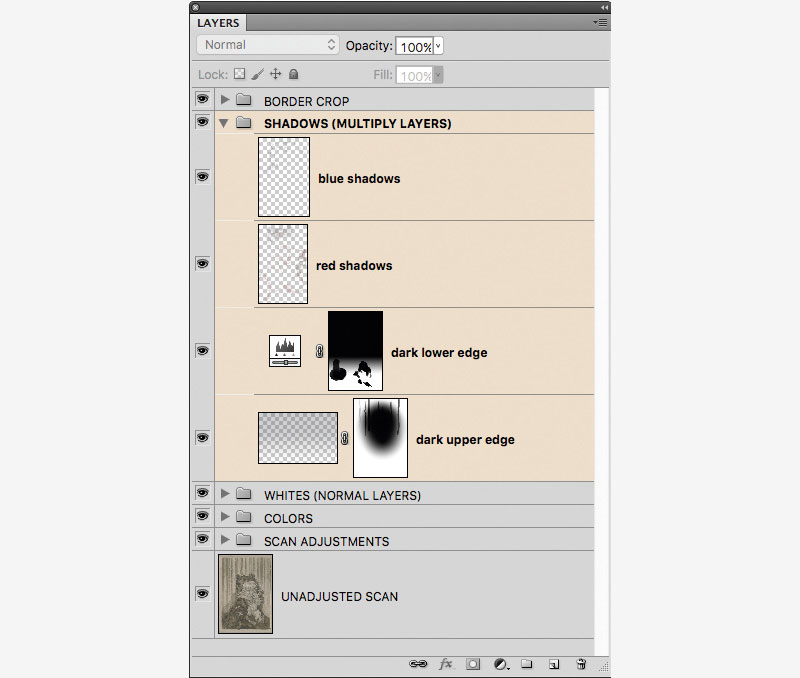
14. Darken the darks

Since a scanner blasts such bright light at an image, there's a similar loss of intensity in the darker areas. On a new layer set to Multiply, I use the same brush to deepen the values in the darkest areas of the piece: the bear's face and paws, and the folds of the jacket. I use desaturated reds and blues rather than pure black.
15. Make final adjustments

I finish the image with one final set of adjustment layers. I use levels to brighten the image, and Selective Color to reduce the yellow tones in the piece – skewing the colour scheme a little cooler to give the finished piece a wintery feel.
This article was originally published in issue 159 of ImagineFX , the world's leading magazine for digital artists. Buy issue 159 or subscribe here .
Read more:
- How to draw hands
- Colourise greyscale work in Photoshop
- Best practice advice for capturing human anatomy
Wylie is best known for her illustration work on Wicked Kingdom, a fantasy-themed poker deck. She's now carrying the dark fantasy aesthetic even further with her newest playing card series, Reign of Sin and Rule of Virtue.
Related articles
How To Digitally Color Drawings
Source: https://www.creativebloq.com/how-to/add-digital-colours-to-pencil-drawings
Posted by: drummondtals1968.blogspot.com

0 Response to "How To Digitally Color Drawings"
Post a Comment