How To Create A Website Using Drupal 8
11 superb examples of Drupal websites
Here, we've picked some of the best Drupal websites around to show you just what this incredible content management system is capable of. If you are inspired by them, head to our list of the best Drupal themes for further examples of what your site can look like - and most of them are free so you can try them out too.
WordPress may be the world's most popular web design content management system (CMS) but it's not the only one. Created by web developers, for web developers, Drupal powers millions of websites in more than 180 languages, with a massive online community with more than 26,000 constantly building and sharing themes and resources. Here are some of the best around.
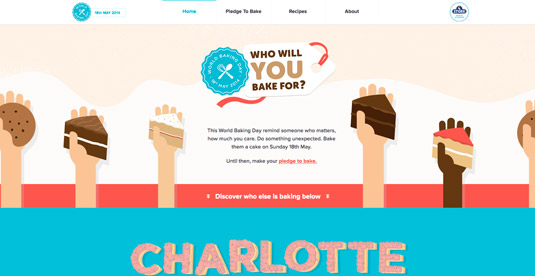
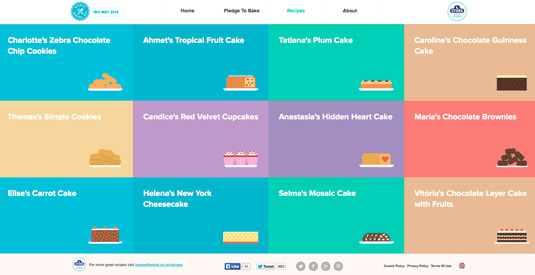
01. World Baking Day

World Baking Day has a specific purpose in mind. It proposes a day designed to push people beyond their baking comfort zones and get them to attempt something they wouldn't otherwise dare. Serving up this website's buttery biscuit base is London-based agency Lean Mean Fighting Machine, which opted for Drupal to power the slick frontend.
Project director, Siân McLachlan, admits LMFM "tends to favour Drupal because of the features it provides in terms of content administration. Its content types helped us quickly build the recipes' structure, [and gave] us the flexibility to change them as the project progressed. This was crucial when managing 100 recipes from across the world".

Internationalisation obviously plays a big part in this site and Drupal was more than up to the task, McLachlan explains. "We used big plug-ins like Internationalisation to turn WBD into a multilingual website.
"Feeds provides a nice UI for those who would like to import content from a CSV file to Drupal. This proved vital when managing recipes in five different languages!".
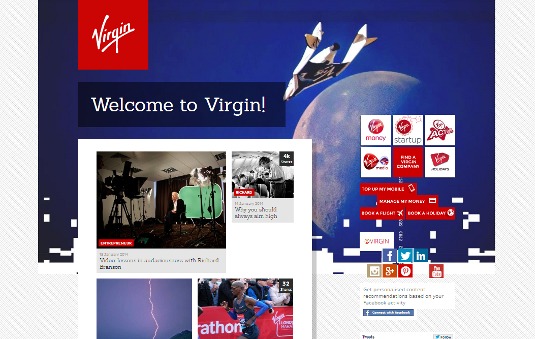
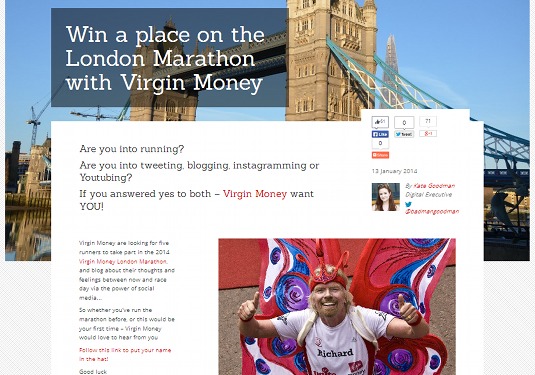
02. Virgin

Virgin asked Beyond to re-imagine its corporate website, using immersive content that represents Virgin values and acts as a gateway to its brand. Virgin publishes content daily and needed a CMS to support its creative skills. "The client wanted an open source CMS so we trialled a number of off-the-shelf options and selected Drupal," says Mark Allen, digital director at Beyond. "In order to deliver on our creative vision, we pushed Drupal to a level of customisation, which meant the client ended up with a solution above and beyond their expectations."
The design is bold and responsive, which is an impressive feat on a site that uses irregular grids and isn't afraid to break out of the box and try new design tricks. "We created a visual language to represent Virgin's value of 'smart disruption'. We took flat design principles and overlaid them onto evocative imagery with a distorted punk-inspired 'ripped' pixel effect - paying homage to Virgin Record's 70s punk roots," says Allen.

Be sure to check out the search placement on larger screens, which is uniquely placed in the middle of the page. The search moves out of focus on scroll as the content becomes the main priority.
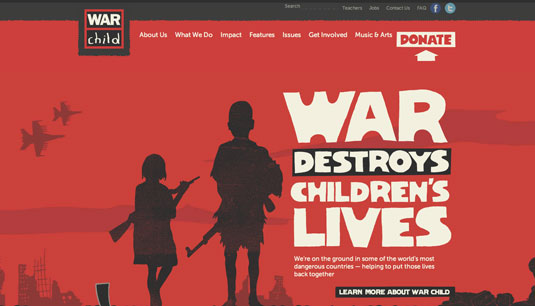
03. War Child

War Child is a charity whose aim is to inform people about the issues faced by children in war-torn countries and encourage them to get involved in fundraising.
The site was designed by Mike Kus and developed by Ben Blankley, who selected Drupal as the CMS. "It's not only open source but has a great community of developers and users that provide excellent technical support and assistance," explains Blankley. "Our online department consists of one person so we really wanted a CMS that's powerful but that doesn't require freelance or in-house developers to build in new features.
"The site makes a lot of use of the Views module, one of the most powerful building blocks in Drupal. It makes the sliders/carousels easy to add and customise. It also uses a static-page-caching module that does a great job of optimising the page-load time and means that our site runs quite quickly on a shared server that costs just £150 a year."
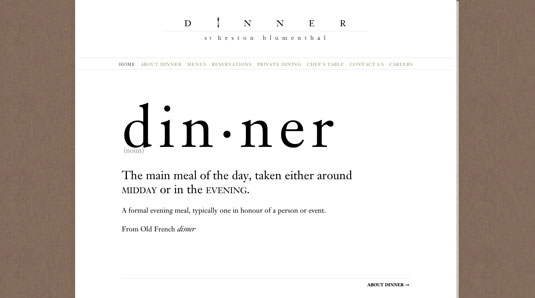
04. Dinner by Heston

The restaurant of TV chef Heston Blumenthal has a gorgeous site
courtesy of The Neighbourhood, with design by Stuart Preece, a Drupal back-end by Nick Harris and front-end coding by Andrew Disley.
"Conditional comments are used on the HTML element for style hooks and around style and script elements to withhold CSS and JavaScript from IE6," explains Disley. "Modernizr is used to kick IE into supporting HTML5 elements and also to provide additional support detection." In other words, it's good enough to eat.
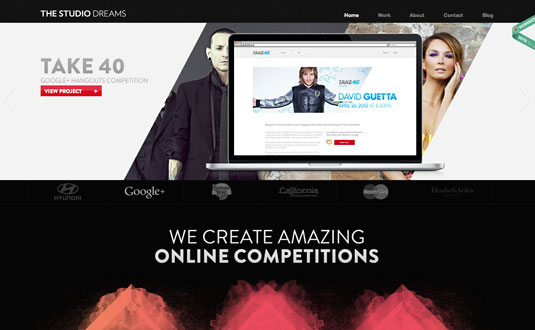
05. The Studio Dreams

The Studio Dreams is a creative agency based in Melbourne. It hosts a colourful selection of projects on its site, which are presented in the form of a large image wall.
"We love our 'wall of projects' and the ability to sort them by each service we provide," explains Kathryn Scott, creative director and designer of the site. We ask about the CMS choice. "We use Drupal quite a lot," she replies. "The stability and community base make it a very easy choice. It's also built with PHP, which is one of our core development languages."
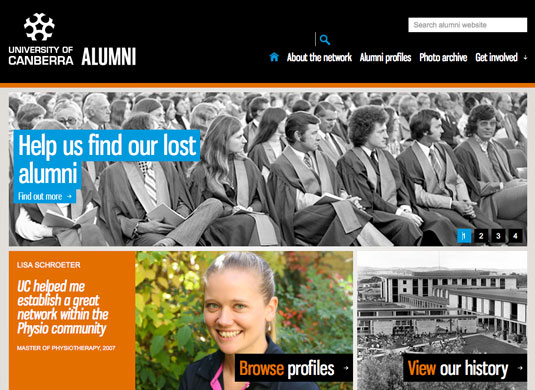
06. University of Canberra Alumni

The University of Canberra Alumni website is designed to showcase the quality of the university's alumni, as well as fostering engagement through personal contributions to the alumni 'Wall of Fame'. It was designed by Oxide Interactive, who selected Drupal as the CMS.
"For this project, a reliance on clever image management and user submissions made Drupal our preferred choice," Oxide technical director Tim Siers tells us. "Its vast number of quality modules and active community makes it a strong platform for efficiently developing content managed websites like this."
"Collecting user-submitted stories and profiles was easy. Users and admins are emailed copies of the submission; it's a painless process of going from there to being live on the site. The profile and the listing pages are the most prominent features, and we're really pleased with the results."
07. Treasure Explorer

Treasure Explorer is another site from the talented Oxide Interactive and powered by Drupal. "This project is built around user-generated content and has lots of cross-referenced information," says Alexi Paschalidis, Oxide creative director. "Drupal was an obvious choice for facilitating the interrelated information architecture, and providing a robust, flexible user account system."
"Drupal's active community, contributing to developing and supporting a countless number of high-quality modules, makes it a strong platform for efficiently developing complex websites such as Treasure Explorer without having to continually reinvent the wheel," Paschalidis continues. "With the help of a few modules, it's really flexible when it comes to capturing and categorising information and the relationships between it. This can be displayed to the user in a variety of ways to best suit the context: a table, a list, an XML feed, pins on a map or something completely custom.
"The Treasure Explorer site makes use of all of these methods, the end result being an engaging experience for adults or kids to explore the content rather than be restricted by a rigid hierarchy."
Next page: more examples of great Drupal sites
Current page: Page 1
Next Page Page 2
Related articles
How To Create A Website Using Drupal 8
Source: https://www.creativebloq.com/drupal/examples-of-drupal-websites-7133440
Posted by: drummondtals1968.blogspot.com

0 Response to "How To Create A Website Using Drupal 8"
Post a Comment